CSS Grayscale To Colour Hover Effect In Squarespace
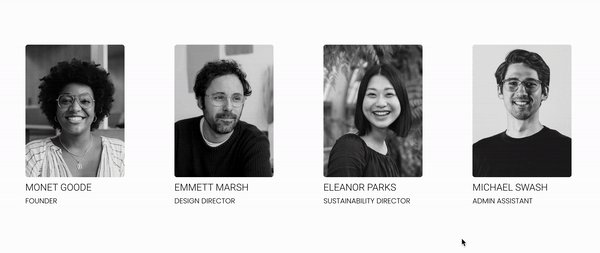
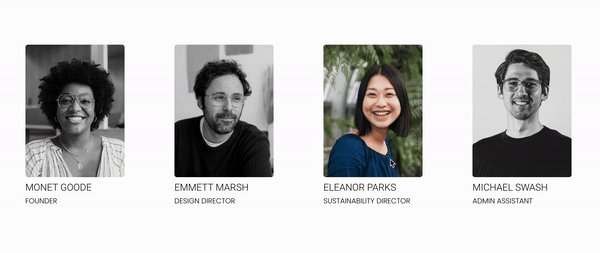
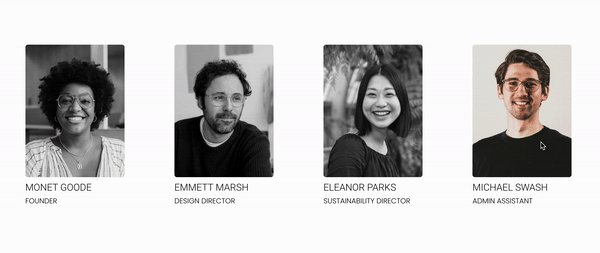
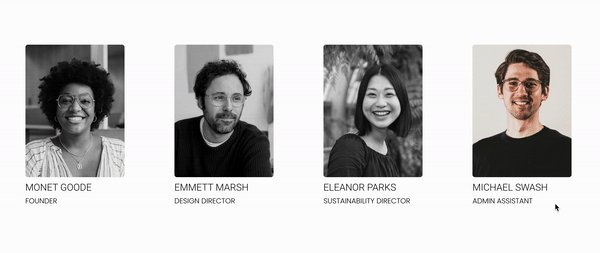
Adding subtle yet engaging interactions can elevate the user experience and make your website stand out. One popular effect my clients often want is transitioning an image from grayscale to full colour upon hover. This effect is often used on client logo galleries, product galleries, or team member profiles. This not only adds a dynamic element to your Squarespace website but also provides a polished and professional look. I’m going to guide you through the steps to achieve this effect on Squarespace.
Step 1: Adding Your Image To The Site
First of all you’ll need to use an Image Block to add the Image to your site that you’d like to show this effect. The Image will need to be in full colour, we’ll make it grayscale in a moment.
Step 2: Grabbing The Block ID
Next you’ll need to know the Block ID of the Image you’ve just added. If you’re not sure what this means, check out this article.
Step 3: Turn The Image GreyScale
We’ll need to access the Custom CSS editor, which can be found through Website > Website Tools > Custom CSS, or pressing the ‘/’ key from anywhere on your site and searching for ‘Custom CSS’.
In our CSS we’re going to want to target the Block ID we found in the previous step, and then the image wrapper within that, and then use the filter property to add the grayscale effect.
#block-id .image-block-outer-wrapper {
filter: grayscale(1);
}
Step 4: Adding The Hover Effect
Now that our Image is gray, we want to make it transition to full colour on hover. We’ll do this using the :hover pseudo class.
#block-id .image-block-outer-wrapper:hover {
filter: grayscale(0);
}
Step 5: Consider Mobile Devices
Some devices such as Mobiles, and Tablets don’t have the ability to hover, meaning your image will be grayscale, but then potentially get stuck in the hover state if somebody clicks on it.
To account for this we’ll wrap our code in a Media Query so that it only affects devices that allow for hover.
@media (hover: hover) {
#block-id .image-block-outer-wrapper {
filter: grayscale(1);
}
#block-id .image-block-outer-wrapper:hover {
filter: grayscale(0);
}
}
Applying This To Gallery Sections
This CSS will target all Gallery Sections on your Site, you can target a specific Section by adding in a section-id.
@media (hover: hover) {
.gallery img {
filter: grayscale(1);
}
.gallery img:hover {
filter: grayscale(0);
}
}
Applying This To List Sections
This CSS will target all List Sections on your Site, you can target a specific Section by adding in a section-id.
@media (hover: hover) {
.list-item img {
filter: grayscale(1);
}
.list-item:hover img {
filter: grayscale(0);
}
}